WordPress is a remarkably successful and popular website platform which staggeringly powers over 30% of all websites on the web. On account of this, it makes perfect sense that the developers frequently release new improvements which enhance the flourishing platform. In this article, we will address recent WordPress developments you should be aware of and additionally provide a valuable starter guide for novices embracing Gutenberg. Let’s get started!
Significant WordPress Updates in 2019:
Since 2003, WordPress has released 30+ major versions of the content management platform which regularly boosts the experience of website owners. As of July 2019, WordPress is currently on version 5.2.2 which was released in June and continually releases regular bug fixes to strengthen the platform. Located below, we have gathered a collection of updates WordPress 5.0 introduced and significant updates released earlier this year, which, if you’ve not updated WordPress recently could help entice you to update.
- Site Health offers a convenient summary of the health of your website by displaying information about your website, including critical plugin updates and server environment analysis. WordPress will also display notifications to administrators of websites using outdated versions of PHP and provide a plugin inspection tool while installing new plugins to ensure they are compatible with your PHP version.
- PHP Error Protection allows users to safely fix or manage errors by pausing the offending theme or plugin in the WordPress dashboard. This provides users with a much greater possibility of still being able to access the backend of your website to resolve a problem and reduce the probability of experiencing the “white screen of death”.
- Accessibility Updates develop the contextual awareness and keyboard navigation movement for WordPress users using screen readers or other assistive technologies.
- Twenty Nineteen was released with WordPress 5.0 and is the default theme for new WordPress websites. It was designed specifically to reveal the potential of Gutenberg by offering a simple, type-driven layout and a flexible design.
- Gutenberg makes a prominent difference in WordPress and spectacularly adjusts the editing experience. It’s a block-based editor which offers added flexibility and control of how content is displayed. Additionally, it’s important to be aware that the classic editor is still available to download if you favour the former editor or if the latest editor isn’t compatible with your website.
What is Gutenberg?
Officially released in December 2018 as part of WordPress 5.0, Gutenberg was a significant update which dramatically transformed the content management platform and the methods which WordPress users utilised to produce posts and pages. Gutenberg intensifies the standard WordPress experience by making it more dynamic and customisable, offering contemporary features by default which were previously only achievable with plugins. The developers at WordPress named Gutenberg after Johannes Gutenberg who invented a printing press with movable type more than 500 years ago. Today, we’ll briefly discuss how anyone can undoubtedly use this incredible tool.

Utilising Gutenberg:
In this starter guide, we will cover the fundamentals of Gutenberg to help anyone get started. However, if you encounter any difficulties WordPress has released an official handbook to support WordPress users.
1. Getting Started
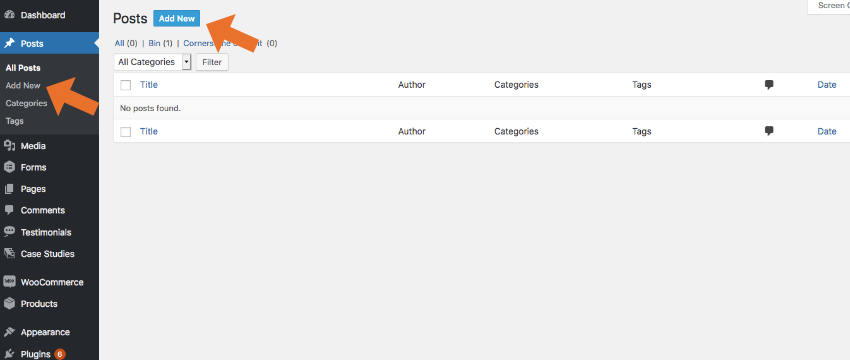
Gutenberg profoundly improves the method of composing posts and pages, and consequently, you’ll notice a significant difference to the appearance of particular editing pages compared to the classic editor. To commence, simply add a new post or page using the traditional method (Posts > Add New or Pages > Add New) and start by typing a relevant title via the field located at the very top.

2. Adding Blocks
This is where WordPress starts to become unfamiliar with users of older versions. Rather than using the “Wysiwyg” editor (similar to that of Microsoft Word), WordPress has introduced a block-based system which offers a more flexible and customisable experience.
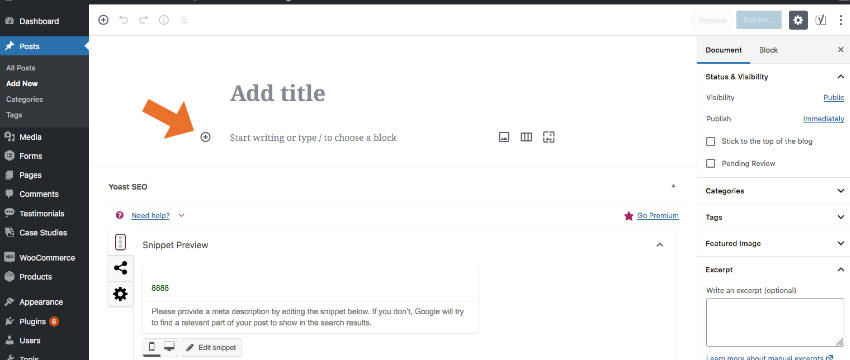
To insert a block (i.e, new elements such as text or images) you can click the “plus icon“. This is located on the left when you hover your mouse underneath the title. You will also find this icon in the empty space separating each block item when you hover your mouse in this area.
Once clicked, the options available vary from paragraphs, images, headings, lists and much more. When you’ve decided the element you wish to add, simply click on the element title to insert a new block into your post or page. The features of individual block elements are reasonably self-explanatory, nevertheless, if you do have any questions about anything the official guide previously mentioned in this article will provide further details.

3. Block Settings
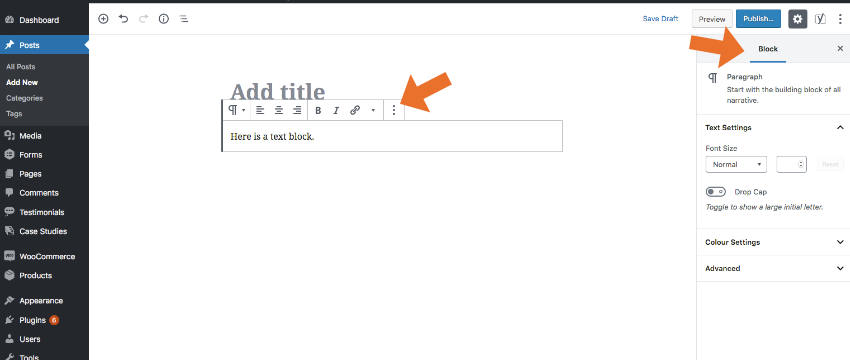
Once you’ve inserted a block you’ll find a fantastic assortment of settings for each block elements you’ve inserted. You’ll first notice helpful settings (such as alignment options) positioned at the very top of each block in a bar after clicking on the block. This bar includes several options including a “dotted icon” button which provides additional options, such as duplicating the block and options for inserting a new block directly above or below. For more advanced block settings, after clicking the block you wish to edit you should see a “block” tab located in the sidebar. This allows you to modify additional settings to customise your content.

4. Features Worth Discussing
Despite the fact that Gutenberg greatly modifies the WordPress content editor, there are several components which have remained alike (although opting for a slightly different appearance). Included in these features are featured images, previewing content and publishing tools. These are located in the sidebar within the “Document” tab.
In contrast, WordPress has also added a handful of entirely new features worth mentioning. Adding tables to WordPress previously required users to install plugins or write custom HTML, however, Gutenberg conveniently introduces a practical table block element to make this a more pleasurable experience. Gutenberg also includes a button block, something which WordPress was crucially lacking, which enables users to specify a URL and conveniently apply custom styling to create eye-catching buttons on your post or page. One of the features we were really excited about when Gutenberg was introduced was the debut of columns. This allows content to be split across responsive columns and is available as a block element in the editor; ideal for producing complex layouts.

5. The Classic Editor
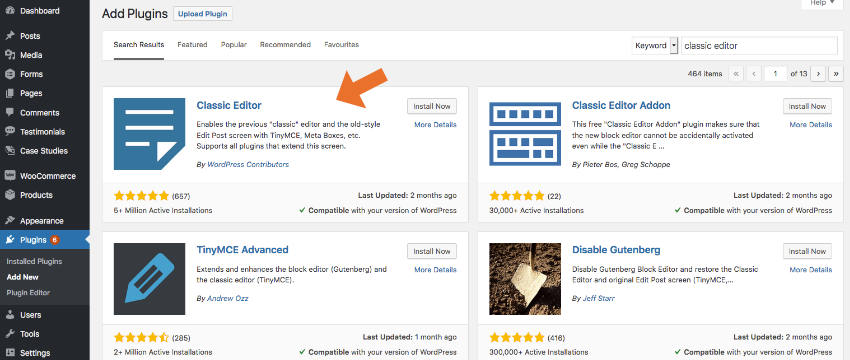
Although Gutenberg has introduced astonishing features since being released in December 2018, it hasn’t been favourably accepted by WordPress users (the plugin currently gets 2 out of 5 stars!). You may also discover that certain plugins and themes may not be fully compatible with Gutenberg. Subsequently, WordPress conveniently offers an official plugin which reinstates the “Classic” content editor. This plugin hides all functionality available in Gutenberg and will be supported and maintenance until at least 2022. You can find this plugin via the WordPress Plugins Directory website and install it on your website from your WordPress dashboard via Plugins > Add New.

Conclusion
In summary, WordPress has released a collection of incredible tools and enhancements for the popular website platform, and Gutenberg unquestionably appears to give a more flexible experience in WordPress by default and is certainly worth exploring to find out if it’s right for you. Hopefully our article has helped provide an insight into recent WordPress updates and if you have any questions or anything please feel free to let us know.
Posted in News, Web Wednesdays